こんにちは、ぴろこ∞(@hi6coo_okb)です。
Googleアドセンスの合格目指して、ブログを作り込む時に、「プライバシーポリシーを入れろ」という記事を目にしました。そこでググりながら挑戦したのですが…やり方がさっぱり分からず、1時間もかかってしまいました。
私は「JIN」というテーマを使っている超初心者ワードプレスブロガーです。JINをお使いの方は、驚くほど簡単に設定できるのでご安心ください♪(他のテーマをお使いの方の参考にならないかもしれません)
- 「JIN」を使っている超初心者ブロガーさん
- サイト下にプライバシーポリシーが入らなくて困っている方
- Googleアドセンス合格を目指している方
サイト下ってどこのこと?
私もそうでしたが、ヘッダーとかフッターとかウィジェットとか…分かりにくいカタカナがあまりに多いですよね。
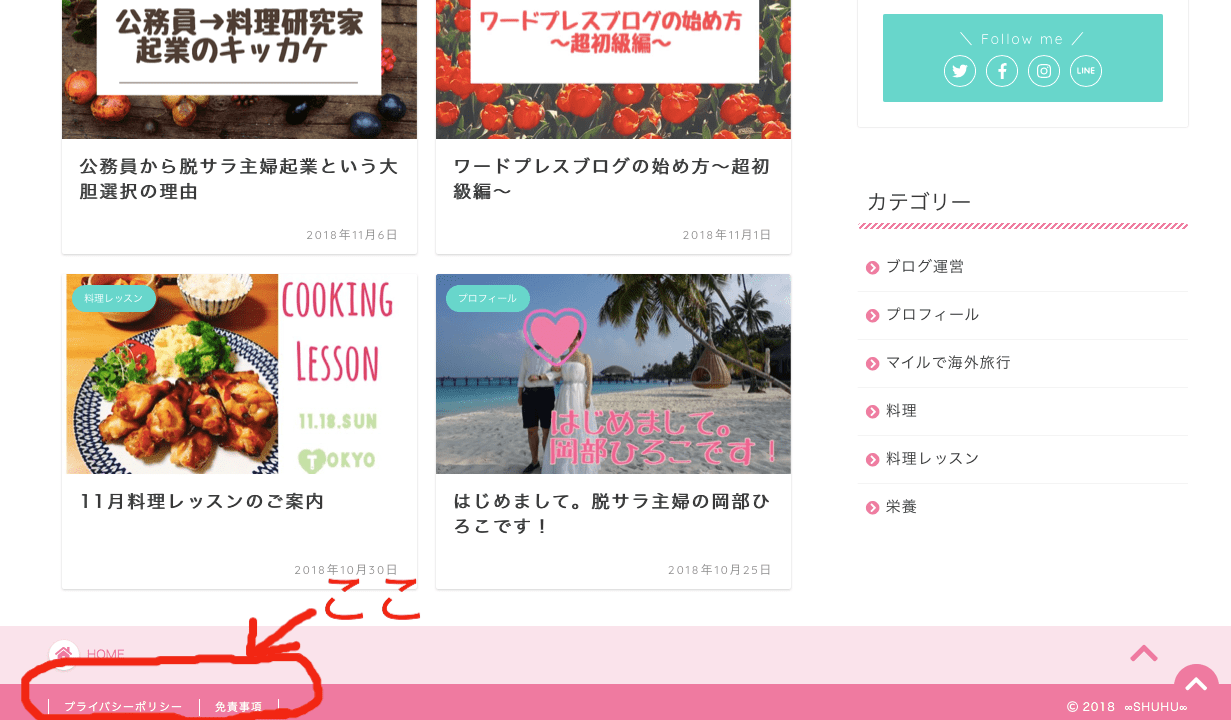
プライバシーポリシーを入れたい場所は、ここですよね↓

ここは「フッター」と言うらしいです。
では、このサイト下のフッターにプライバシーポリシーを入れる手順を書いていきます。
「プライバシーポリシー」のページを作る
まずはアップするページの中身を作っていきます。JINの場合は、ひな形が出来上がってるので、名前と日付を入れればOKです!
固定ページ>>プライバシーポリシー>>と進んで、ページを修正してください。

これでページの準備はOKです。
免責事項も表示したい方は、その下の「特定商取引に基づく表記」の内容も修正してください。
免責事項のページは私は夫からのアドバイスで一応表記していますが、表記していない方もいらっしゃるようなので、どちらでも大丈夫なんじゃないかな〜とは個人的に思っています。また、ページの内容を変更すると不安なので、原文は下書きとして新しいページに残しています。(電話番号とか色々書くスペースがあって、嫌なので消してしまいました。)
私はここまではスムーズにできたのですが、ここから手こずりました。笑
でも、めちゃくちゃ簡単なので安心してください!
作ったページを表示させる
あとは作ったページを表示させればOKです。
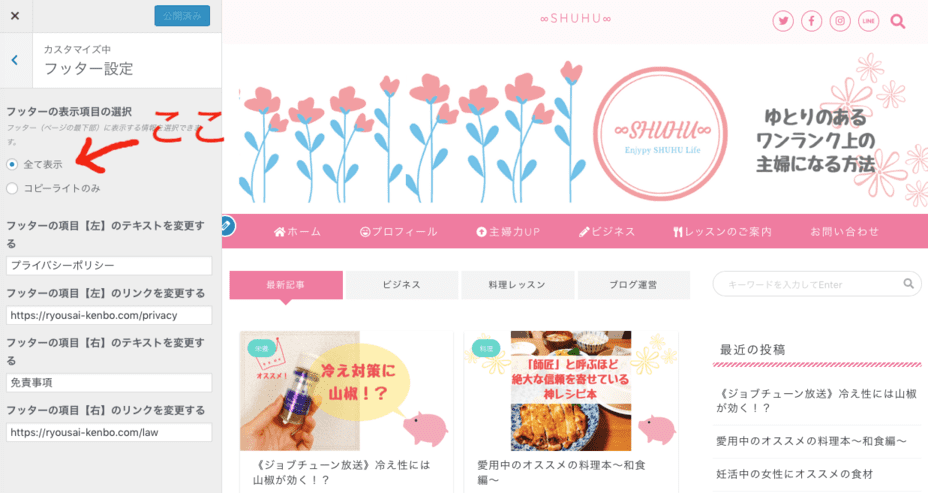
外観>>カスタマイズ>>フッター設定>>「全て表示」にチェックを入れるだけです!

めちゃくちゃ簡単ですよね。どうりてググっても出ない訳だ…笑
ですが、JINのマニュアル見ても見つからなかったし、ググっても全然出てこなかった私はかなり焦りました。
プライバシーポリシーの表示方法は以上です♪ここをクリアしないと、Googleアドセンスには合格しないそうなので、早めに設定しておきましょう◎






